How to Host Your Website on Amazon AWS S3
How-To Last Updated:
Hosting a static website on Amazon S3 is extremely easy, and on top of that it’s actually (in our opinion) pretty cheap too!
Amazon offers a “free usage tier” for the first year and as long as you stay under a certain amount of usage, you don’t have to pay for the GET and POST requests or the storage space. The limits are subject to change at any time, but you can read more about them on Amazon’s site here.
If you’re looking to host static content (just HTML files, images, etc.) then S3 might be one of the cheapest possible ways to do it, assuming that you don’t have tons of traffic coming to your site. You can also host WordPress on Amazon, but that’s a bit more expensive and also more work to set up. Getting a static website running on Amazon S3 is super simple and can be done in a matter of minutes. Here’s how!
One more thing: before you continue reading, you may see affiliate links on this page in various places. They don’t affect opinions at all, but simply help to ensure that content is continually published for free!
Step 1
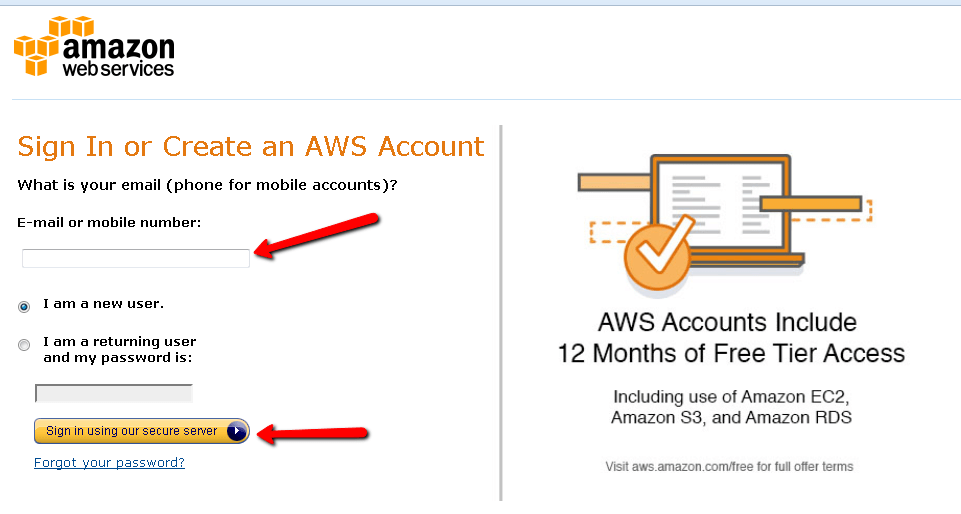
Create an Amazon AWS account. The first thing you need to do (if you haven’t already), is create an account. They will ask you for some standard information as well as a credit card because AWS is pay-as-you-go. You can sign up at aws.amazon.com.

Step 2
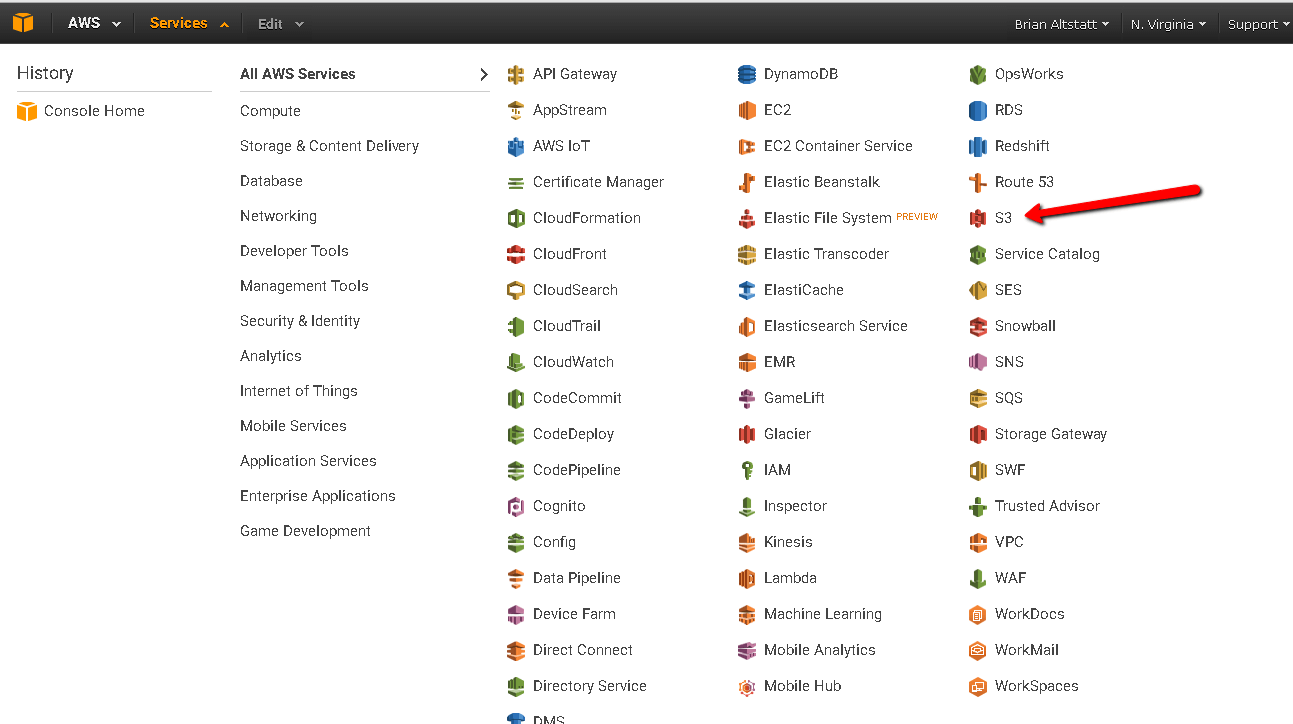
Navigate to S3 from the services menu. There are tons of different Amazon services, but for this tutorial and for hosting static content, you’ll want to use S3.

Step 3
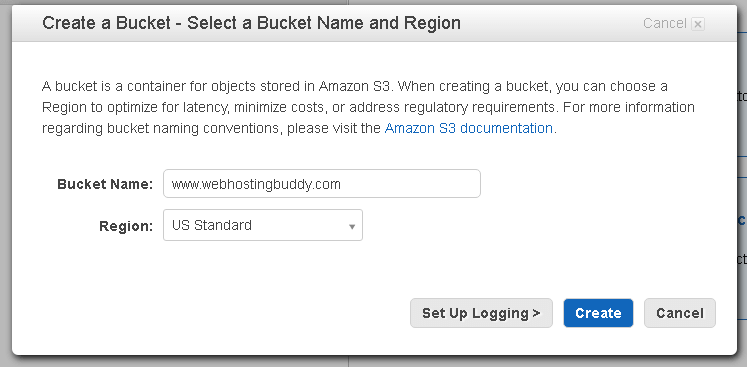
Create a new bucket. Buckets are “containers” that hold files and folders on Amazon S3. When you create a bucket, make sure to name it the same as your website name. If your website is going to have www in the URL, make sure to include that in your bucket. So, for example, if your website was www.webhostingbuddy.com, you would name your bucket exactly that. When creating a bucket, you also need to choose a region where the data will be stored. Generally speaking, it’s best to choose a region that’s closest to your target users/visitors.


Step 4
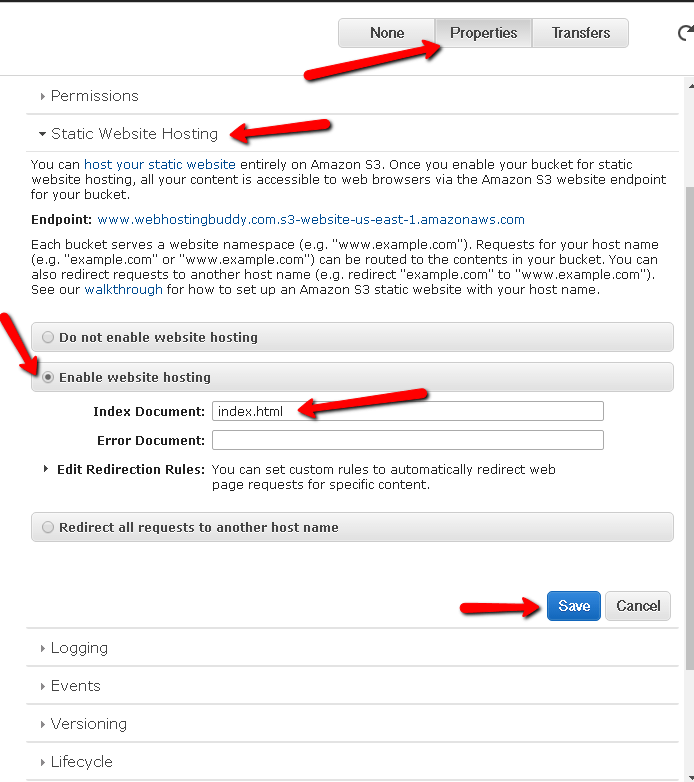
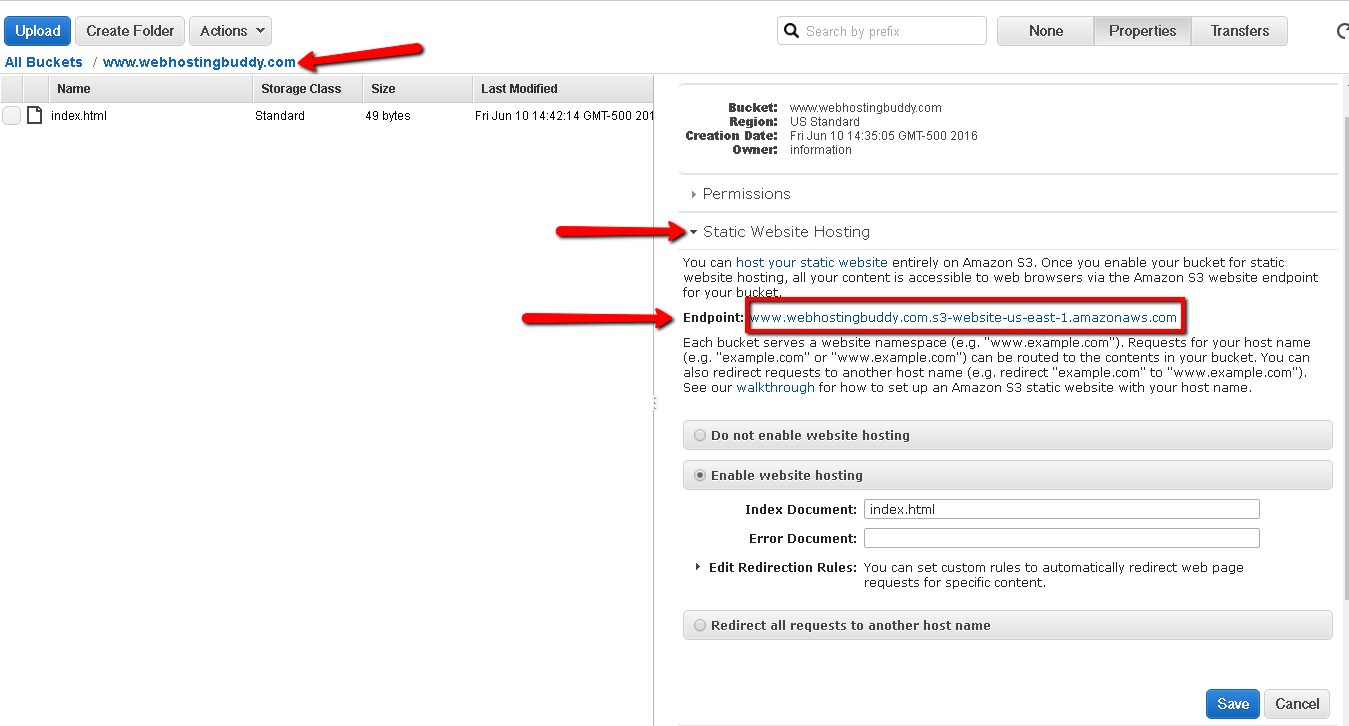
Click on the bucket name and then on the “properties” tab on the right side of the screen, then on the “Static Website Hosting” dropdown. Select the option that says “Enable Static Website Hosting.” Type “index.html” in the “Index Document” box (unless your index document will be something else), then save your changes.


Step 5
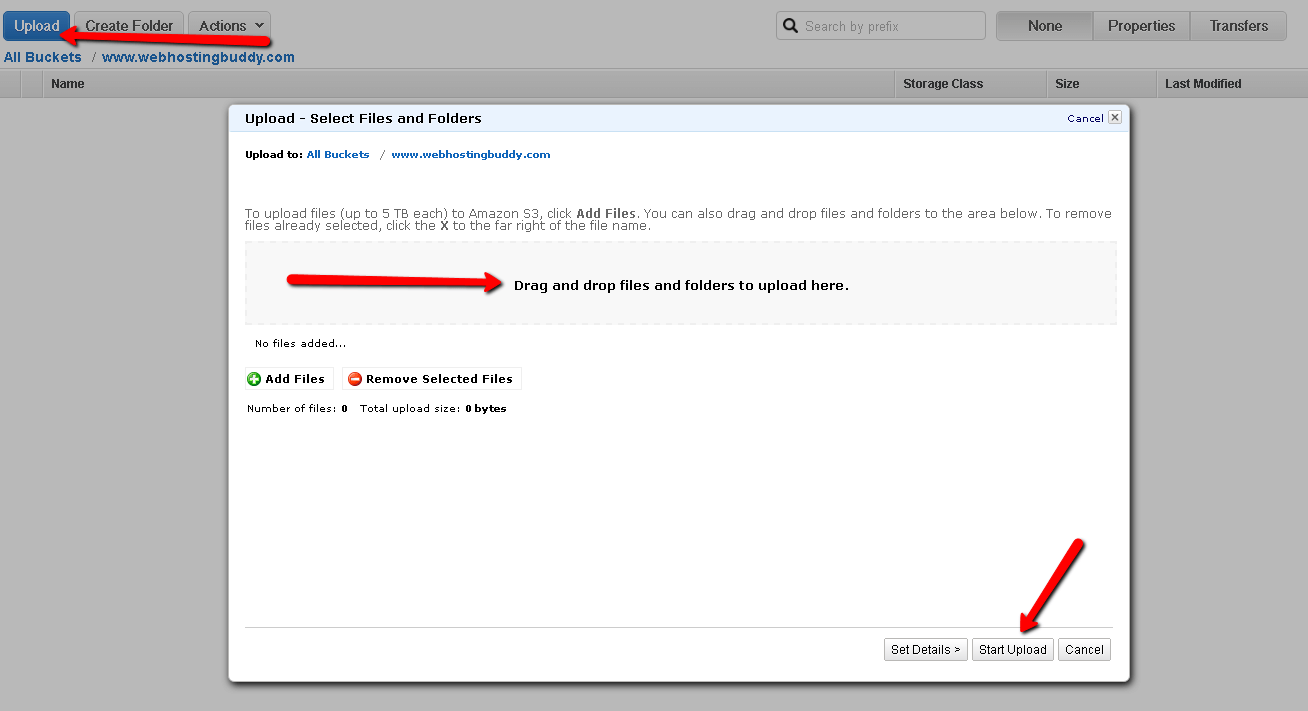
Click on the “Upload” button, then drag and drop your website files into the bucket. Then click “Start Upload.”

Step 6
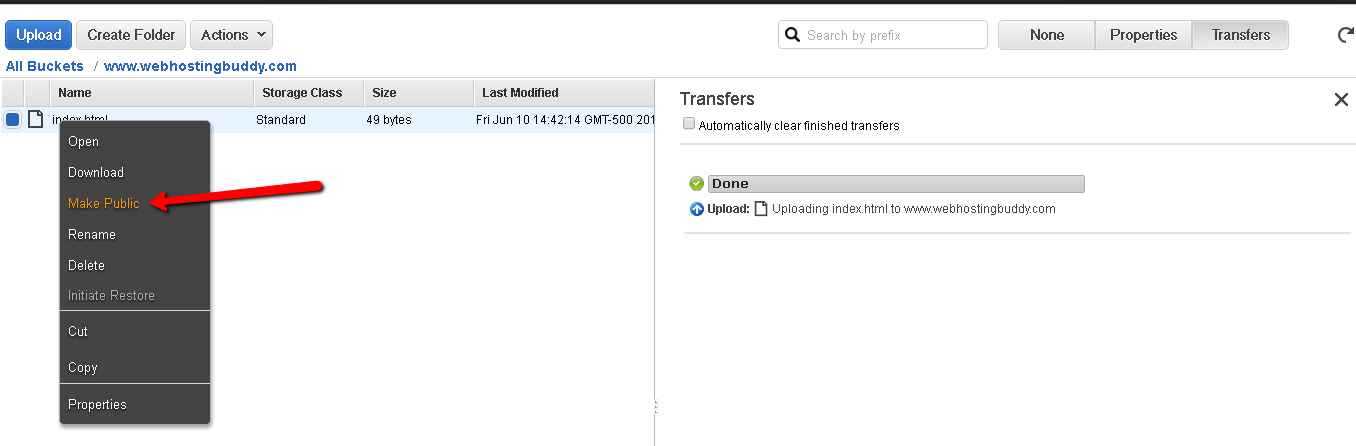
Right click on the file name or names and then click “Make Public.” You’ll need to do this every time that you upload any files to S3 as they’re going to be private by default and in order for them to be accessed by a web browser, they need to be public. This can be frustrating if you need to re-upload any files/folders, but it’s just the way S3 is set up, at least for now.

Step 7
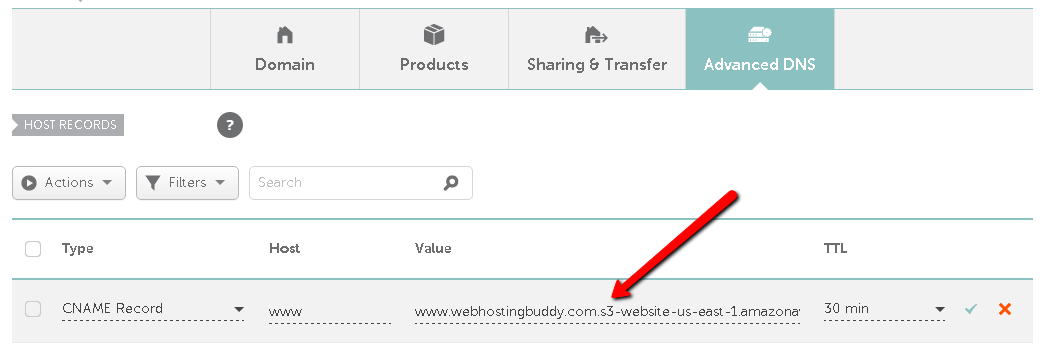
Create a CNAME at your domain name registrar that points to the S3 bucket endpoint. If you click back on the bucket name, on the “Properties” tab again, and then again on “Static Website Hosting” you’ll see the URL for the bucket endpoint. Each domain name registrar such as Namecheap, GoDaddy, etc. has different ways of creating CNAME records. If you need to know how to do this at your registrar, make sure to look at their help documents or contact their support.

The image below shows the Advanced DNS tab for Namecheap—your registrar may be different depending upon who you use to register domain names.

Step 8
Test your website. If you’ve done everything right up to this point and the DNS has propagated (which can take 24-48 hours), your website should load properly!

Extra Tips
Because S3 is a pay-as-you-go service, it’s a good idea to set up a billing alert so that you can be notified if your account charges reach a certain point. If you don’t, it’s possible that you could have tons of visitors or someone could try and spam your site with 1000s of bots and run up your bill. Currently, there’s no way to “turn off” AWS services at a specified threshold, so make sure that if you set up an alert you have it go to an email address that you monitor frequently so you can jump in and manually disable the services if you need to.
Remember that S3 only allows for static content storage, so there’s no server-side scripting. This means that you can’t host PHP files, or anything else that requires some type of server-side action or processing.
Also, keep in mind that while hosting a website on Amazon S3 is pretty easy if you’re reasonably tech savvy, if you aren’t though, it might be better to choose a host that has better support as Amazon really has no support unless you pay a pretty penny for an extra tier.
